Advanced Techniques - Editing elements
Transfer style classes and CSS modifications
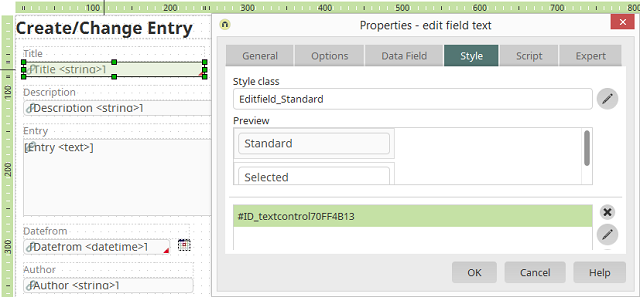
Style properties (classes and custom modifications) of application elements can be copied and transferred to other elements.
In the figure above, the edit field Title has custom modifications.

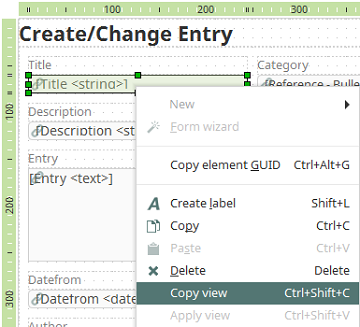
The context menu item Copy view or with the corresponding shortcut Ctrl + Shift + C allows you to copy the style properties.

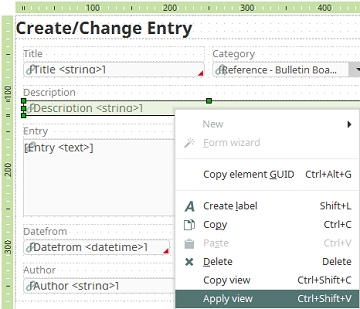
Using the context menu Apply view (Ctrl + Shift + V) the style properties can be transferred to another element - or multiple elements one after the other. Here, there are three different control types that required different selectors. Style properties can only be transferred within one control type. The control types are:
- Contols that are integrated as a column in a view table.
- Radio buttons (option controls)
- All others
Set full size
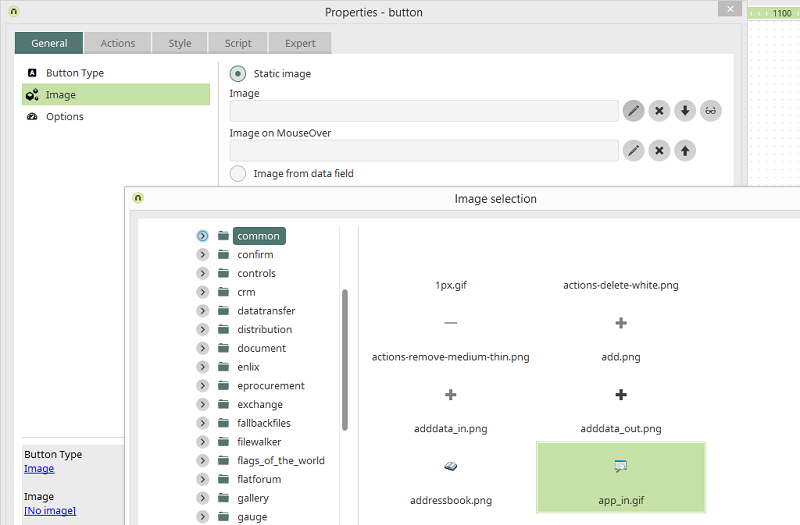
If a button has the button type Image, you can select an image in the properties dialog that functions like a button when the user clicks on it in the browser.
If the selected image does not have the same dimensions as the default button, it will look distorted on the workspace.

Select Set full size from the context menu to adjust the dimensions of the button to those of the image.