Menüs
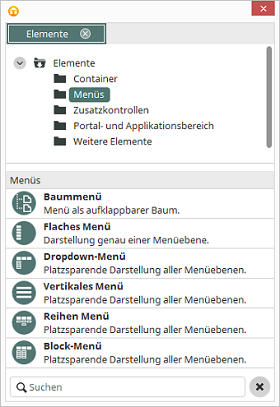
Modul Design ElementeBaummenü
Flaches Menü
Dropdown-Menü
Vertikales Menü
Reihen-Menü
Block-Menü

Menüs dienen der Navigation innerhalb des Portals. Sie können miteinander verkettet werden. Ein untergeordnetes Menü reagiert dabei auf die Auswahl, die im übergeordneten Menü getroffen wird.
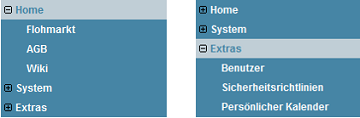
Baummenü
Eigenschaften
Ein Baummenü kann beliebig viele Ebenen anzeigen. Wo die Anzeigeebene beginnt, hängt von der Verkettung mit weiteren Menüs ab. Die einzelnen Äste lassen sich ein- und ausblenden.
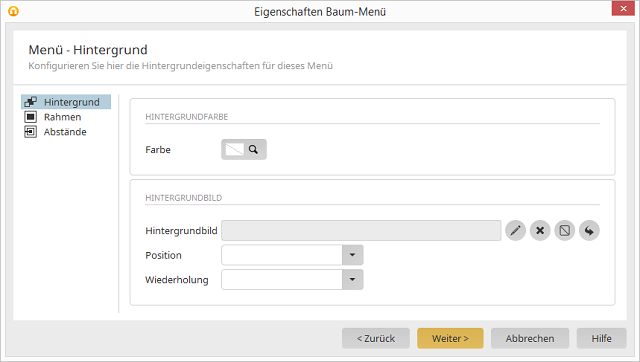
Ein Baummenü hat dieselben Eigenschaften wie ein Container. Zusätzlich können Sie im Eigenschaftendialog nach der Einstellung von Hintergrund, Rahmen und Abstand Einfluss auf das Aussehen der Menüpunkte nehmen. Ein Baummenü hat eine Gesamtfläche, auf der die Menüpunkte dargestellt werden. Für diese Fläche können Sie den Hintergrund auf der Eigenschaftenseite Menü-Hintergrund einstellen.

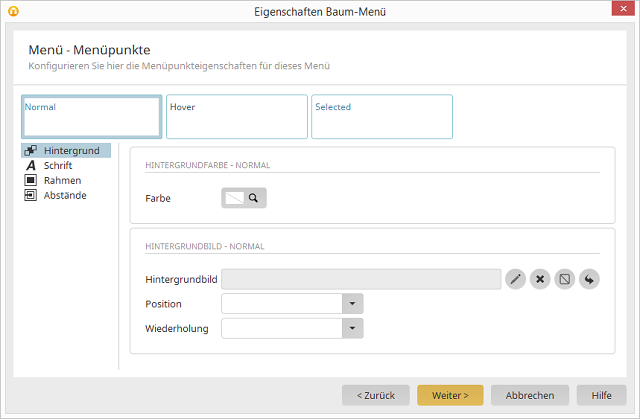
Im Anschluss können Sie den Hintergrund für die einzelnen Menüpunkte auf der Eigenschaftenseite Menü-Menüpunkte einstellen.

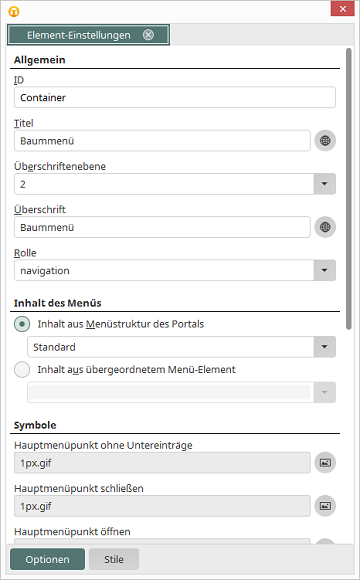
Element-Einstellungen

Neben ID, Titel, Überschrift, Überschriftenebene und Rolle können Sie hier den Inhalt des Menüs festlegen. Wählen Sie zunächst den Menüstruktur-Typen aus der Menüstruktur des Portals, das den Inhalt für das Menü zur Verfügung stellt.
In Inhalt aus übergeordnetem Menü-Element können Sie ein weiteres, vorhandenes Menü-Element auswählen, das die Steuerung des Baummenüs übernehmen soll.
Im Bereich Symbole können Sie individuelle Bilder, die die einzelnen Punkte der Menüstruktur symbolisieren, mit Klick auf
Flaches Menü
Ein flaches Menü kann nur eine Ebene anzeigen. Auf welcher Ebene die Anzeige beginnt, hängt von der Verkettung mit weiteren Menüs ab.
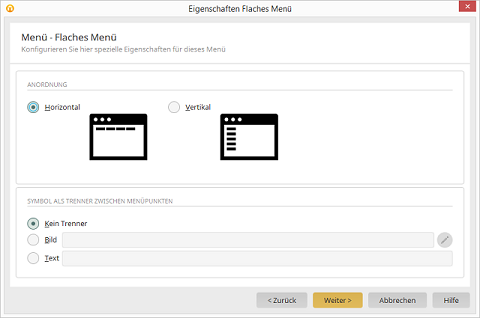
Eigenschaften
In den Eigenschaften legen Sie unter anderem auch die Anordnung der Menüpunkte fest. Dabei haben Sie die Wahl zwischen der horizontalen oder vertikalen Anordnung.
Element-Einstellungen
Die Einstellungen hier entsprechen den Einstellungen, die bei einem Baummenü gesetzt werden können. Zusätzlich kann ein Untermenü ausgewählt werden, das vom flachen Menü gesteuert werden soll.Dropdown-Menü
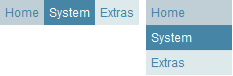
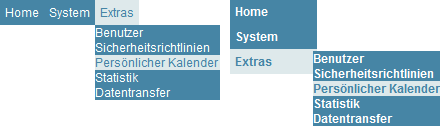
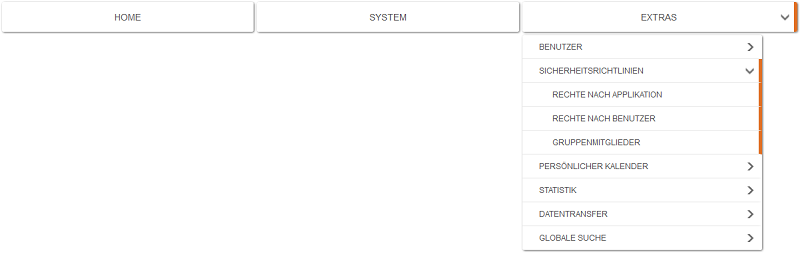
Ein Dropdown-Menü besteht aus einem flachen Hauptmenü und Popout-Fenstern, die eingeblendet werden, wenn ein Menüpunkt untergeordnete Menüpunkte enthält und der Hauptmenüpunkt Mauskontakt hat.
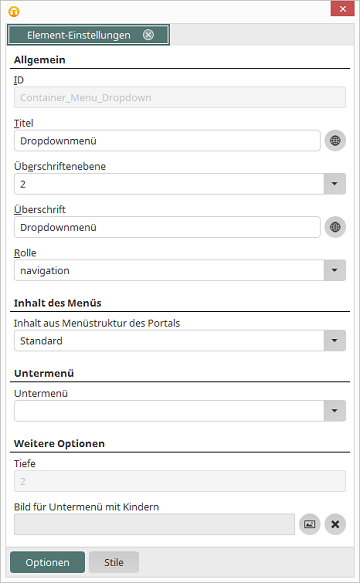
Eigenschaften
In den Eigenschaften können Sie wie beim flachen Menü wählen, ob die Menüpunkte horizontal oder vertikal angeordnet werden sollen.Element-Einstellungen

Die Einstellungen hier entsprechen den Einstellungen, die bei einem flachen Menü gesetzt werden können. Zusätzlich kann ein Untermenü ausgewählt werden, das vom flachen Menü gesteuert werden soll. Im Bereich Weitere Optionen können Sie die Tiefe des Dropdown-Menüs festlegen. Sind in einer Menüstruktur z.B. 5 Ebenen vorhanden, so können Sie die Ebenen 1 und 2 vom Dropdown-Menü anzeigen lassen, während das Untermenü, das Sie hier angeben, die Anzeige der restlichen 3 Ebenen übernimmt. In Bild für Untermenü mit Kindern können Sie mit Klick auf
Vertikales Menü
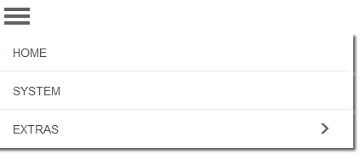
Ein vertikales Menü kann eingesetzt werden, wenn eine platzsparende Darstellung aller Menüpunkte gewünscht ist, z.B. für die Anzeige auf mobilen Endgeräten. Dieser Menütyp verhält sich responsiv, d.h. es passt sich unterschiedlichen Bildschirmgrößen automatisch an. Der Abstand von
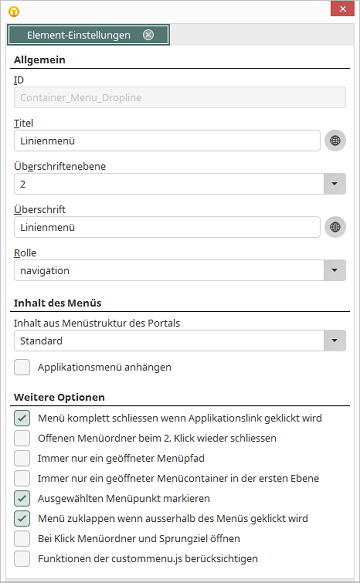
Element-Einstellungen

Neben den üblichen Einstellungen, die auch bei den anderen Menütypen gesetzt werden können, gibt es hier zusätzlich die Einstellung Applikationsmenü anhängen. Mit dieser Einstellung sind Seiten, die im Applikationsmenü eingebunden sind, bei entsprechender Berechtigung als untergeordnete Menüpunkte erreichbar. Im Bereich Weitere Optionen finden Sie folgende Einstellungen:
- Menü komplett schließen wenn Applikationslink geklickt wird
Schließt das komplette Menü, wenn ein in einem Applikationsmenü eingebundener Menüpunkt geklickt wird. - Offenen Menüordner beim zweiten Klick wieder schließen
Wird ein geöffneter Menüordner wiederholt angeklickt, so wird er geschlossen. - Immer nur ein geöffneter Menüpfad
Aktuell nicht ausgewählte Menüpfade werden geschlossen. - Immer nur ein geöffneter Menücontainer in der ersten Ebene
In der ersten Ebene werden aktuell nicht ausgewählte Menücontainer geschlossen. - Ausgewählten Menüpunkt markieren
Schreibt eine zusätzlich Klasse selected, die entsprechend gestaltet werden kann. Die Klasse kann z.B. auch spezielle Events genutzt werden. - Menü zuklappen, wenn außerhalb des Menüs geklickt wird
Schließt das Menü bei Klick auf einen Bildschirmbereich, der nicht zum Menü gehört. - Bei Klick Menüordner und Sprungziel öffnen
Öffnet den Menüordner und die Startseite des Menüpunkts. - Funktionen der custommenu.js berücksichtigen
Bindet die Datei custommenü.js, in der JavaScript-Aktionen für Klicks im Menü zusätzlich hinterlegt werden können, ein.
Reihen-Menü
Im Reihen-Menü werden die Menüpunkte aller Ebenen in derselben Form horizontal dargestellt. Es kann eingesetzt werden, wenn eine platzsparende Darstellung aller Menüpunkte gewünscht ist, z.B. für die Anzeige auf mobilen Endgeräten. Dieser Menütyp verhält sich responsiv, d.h. in einer kleinen Bildschirmgröße wird lediglich das
Informationen zu den Element-Einstellungen finden Sie hier.
Block-Menü
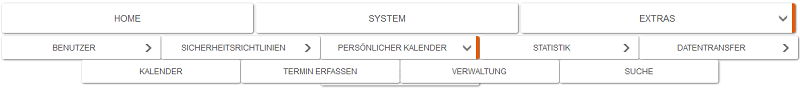
Ein Blockmenü stellt die erste Menüebene horizontal und alle weiteren vertikal dar. Es kann eingesetzt werden, wenn eine platzsparende Darstellung aller Menüpunkte gewünscht ist, z.B. für die Anzeige auf mobilen Endgeräten. Dieser Menütyp verhält sich responsiv, d.h. in einer kleinen Bildschirmgröße wird lediglich das
Informationen zu den Element-Einstellungen finden Sie hier.