Raster Eigenschaften - Reiter Container
Modul Applikationen Raster Eigenschaften
Die folgenden Einstellungen in diesem Dialog werden ignoriert, wenn Sie die Einstellung
Gleiche Containerhöhe auf dem Reiter
Allgemein gesetzt haben:
|
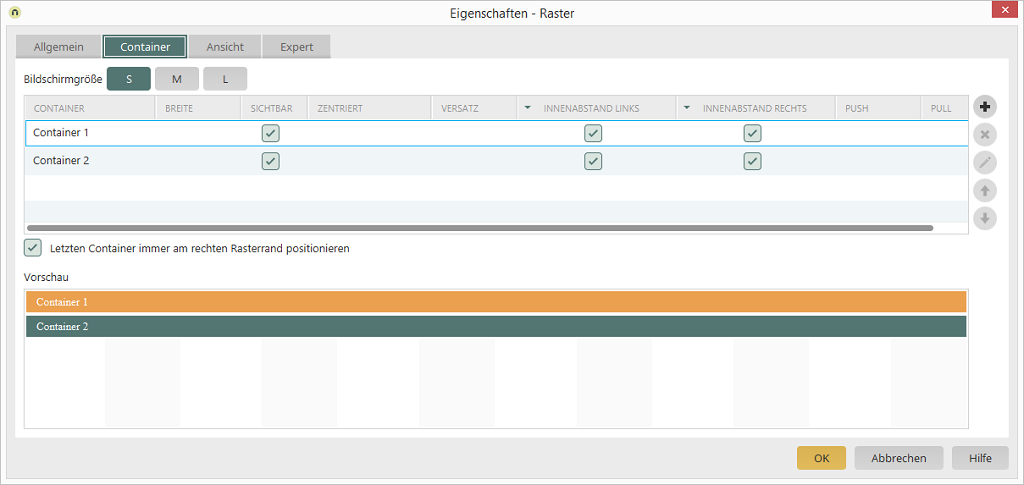
Bildschirmgröße
Hier können Sie die Container des Rasters pro Bildschirmgröße mit Klick auf die entsprechende Schaltfläche (S = SMALL, M = MEDIUM, L = LARGE) bearbeiten.| Wir empfehlen, mit dem Layout für die Display-Einstellung SMALL zu beginnen. Naturgemäß wird die Darstellung auf kleineren Endgeräten wie z.B. Smartphones die größte Herausforderung an die Darstellung der Inhalte stellen. Sind alle Container für die kleinste Bildschirmgröße erstellt, so kann daraus sehr schnell und einfach die Darstellung auf größeren Endgeräten entwickelt werden. |
Spalte Container
Mit Doppelklick auf den Namen eines Containers wird ein Dialog geöffnet, in dem Sie den Containernamen ändern können.Spalte Breite
Klicken Sie in die Spalte, um den gewünschten Wert aus einer Liste auszuwählen. Weitere Informationen zu dieser Einstellung finden Sie hier.| Wenn der Inhalt eines Containers durch feste Breitenangaben größer ist als der Container selbst, läuft dieser über die Containergrenze hinaus. Der überstehende Inhalt wird von nachfolgenden Containern überlappt. Das responsive Verhalten der Container wird nicht gestört. Wird auf die Verwendung von Elementen verzichtet, so kann der Überlauf über die Containergrenze vermieden werden. Dem betroffenen responsiven Container oder einer Gruppierung innerhalb eines responsiven Containers kann auch ein individueller Style vergeben werden, um das Overflow-Verhalten zu steuern. Der überlappende Bereich kann mit der CSS-Eigenschaft overflow-x: hidden ausgeblendet oder horizontale Scrollbalken mit der CSS-Eigenschaft overflow-x:scroll eingeblendet werden. |
Spalte Sichtbar
Mit dieser Einstellung ist der jeweilige Container im Raster sichtbar. Weniger wichtige Inhalte können auf kleinen Geräten ausgeblendet werden. Nachfolgende Container schließen auf, so dass keine Lücke entsteht. Bitte beachten Sie, dass ausgeblendete Container trotzdem auf jedem Gerät vorhanden sind. Es werden dadurch nicht weniger Daten übertragen.Spalte Zentriert
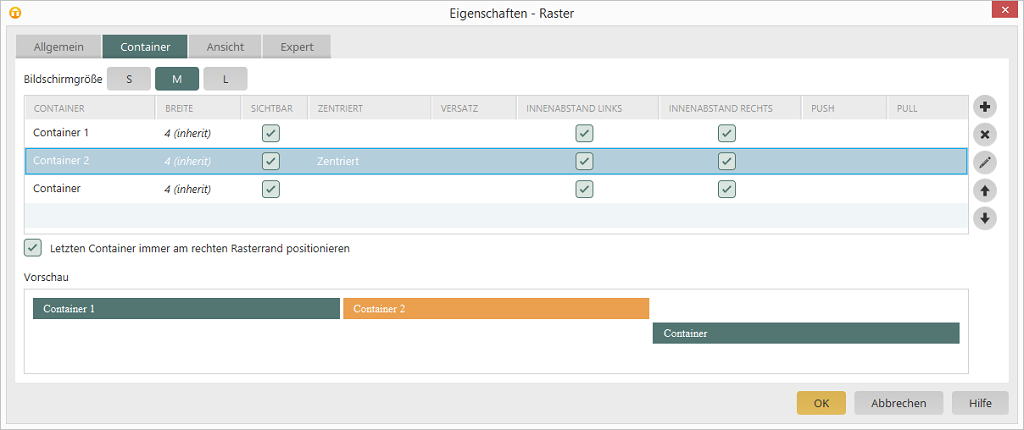
Mit dieser Einstellung behalten alle Container, die vor dem zentrierten Container im Raster angeordnet sind, ihre Position bei. Der übrige Platz in der Zeile ist für den zentrierten Container reserviert. Der zentrierte Container wird nicht mittig im reservierten Platz positioniert, sondern horizontal in der Mitte des gesamten Rasters. Nehmen die vorherigen Container bereits die Hälfte (oder mehr) des Platzes ein, kommt es zu einer Überlappung des zentrierten Containers.
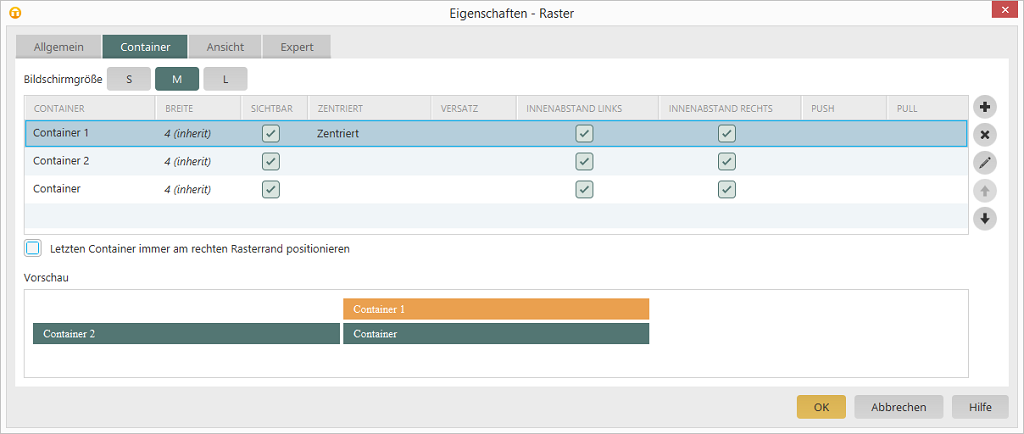
Gibt es auf den zentrierten Container folgende Container, werden diese in die nächste Zeile umgebrochen und ab Rasterposition 1 angeordnet. Auch hier ist die Regel gültig, dass der letzte Container in einer Zeile am rechten Rand positioniert wird. Dieser kann durch Abschalten der Einstellung Letzten Container immer an rechten Rasterrand positionieren an die anderen Container herangezogen werden.

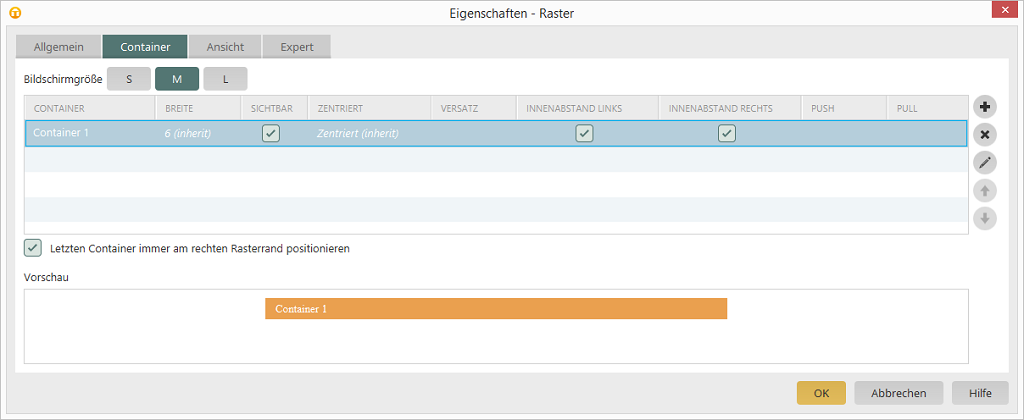
Generell ist zu empfehlen, die Einstellung Zentriert nur dann auf einen Container anzuwenden, wenn dieser alleine im Raster vorkommt und nicht die kompletten 12 Rastereinheiten einnehmen soll.

Spalte Versatz
Diese Eigenschaft ermöglicht es, einen Container um eine bestimmte Anzahl Rastereinheiten nach rechts zu verschieben. Nachfolgende Container werden dabei ebenfalls verschoben.Spalte Innenabstand links, rechts
Ist diese Einstellung nicht gesetzt, so wird der Container ohne Innenabstand links bzw. rechts dargestellt.Spalte Push / Pull
Diese Eigenschaften ermöglichen es, einen Container um eine bestimmte Anzahl Rastereinheiten nach rechts bzw. links zu sortieren. Im Gegensatz zur Einstellung Versatz werden dabei nachfolgende Container nicht verschoben. In der Regel werden die Eigenschaften Push und Pull zum Vertauschen von Containern gleicher Größe eingesetzt. Dabei erhält ein Container die Eigenschaft Push (Verschieben nach rechts) und der zweite Container die Eigenschaft Pull (Verschieben nach links). Bitte beachten Sie, dass sich Container bei ungünstigen Werten fürPush bzw. Pull überlappen können, was in der Regel zu unerwünschten Ergebnissen führt.Letzten Container immer am rechten Rasterrand positionieren
Ist diese Einstellung nicht gesetzt, so wird der letzte Container direkt an den Vorgänger positioniert.Vorschau
Im unteren Bereich des Dialogs sehen Sie eine Vorschau der aktuellen Konfiguration.Schaltflächen im Dialog
Eine neue Spalte wird erstellt.
Entfernt die in der Liste markierte Spalte.
Öffnet einen Dialog, in dem der Titel der Spalte bearbeitet werden kann.
Verschiebt die markierte Spalte nach oben bzw. unten.
| Beim Löschen einer Spalte werden auch die enthaltenen Elemente gelöscht. Ein entsprechender Hinweis wird vor dem Löschen ausgegeben. |