Destination options - Configure tooltip positioning
Applications module Button Properties Actions Destination options /
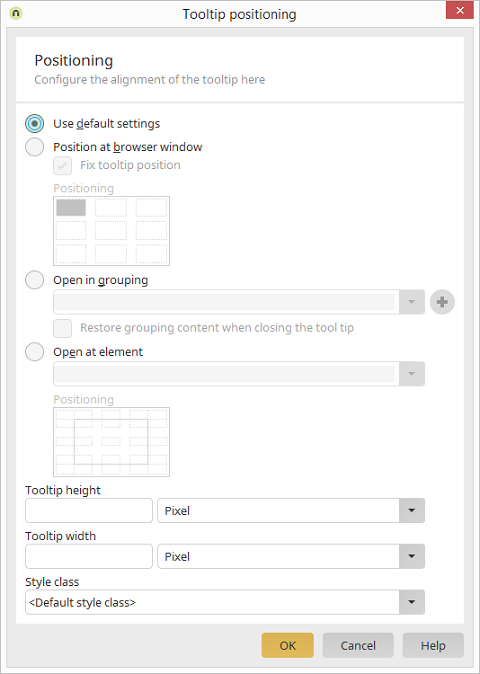
Use default settings
Depending on the other settings (e.g. a modally opened tooltip), the previously used positioning will be applied. With the standard setting, the tooltip will, for example, always orientate itself to the button clicked on.Position at browser window
If this setting is selected, the tooltip will orientate itself to the browser window. Click on the graphic below this setting to determine the position of the tooltip relative to the browser window.Fix tooltip position
With this setting, the tooltip stays at the assigned window position and doesn't scroll with the page's content.Open in grouping (embedded tooltip)
With this setting, the tooltip will be opened in a grouping on the current page; this can be selected beneath this setting. The grouping has to use the HTML element div. If a different HTML element, apart from div, is used in a group that will be the target container for a tooltip, a notification will appear. Furthermore, the area Notifications lists the elements for which this grouping is setup as a target container. From here, you can navigate to the triggering elements by double-clicking.Creates a new, empty grouping.
Restore grouping content when closing the tooltip
When displaying a tooltip in a new grouping, the tooltip will take up the entire container. Content, which was already there, will be overwritten in this way. The setting Restore grouping content when closing the tooltip means that the original content will be shown again, when the tooltip is closed. If this option isn't selected, the grouping will remain empty.Open at element
You can select an element here at which the tooltip should be opened.Positioning
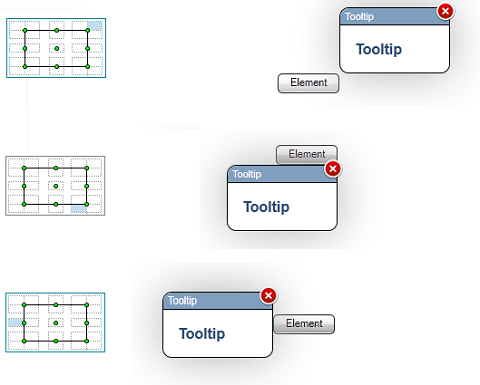
In the Positioning schema, the element will be symbolized with a border and green dots. The greyed-out areas around the dots correspond to the later position of the tooltip. In the following figure, you will see a few examples of how the positioning will be implemented in the browser using a table whose buttons load positioned tooltips.
In the positioning schema, click on the position where the tooltip should be opened.