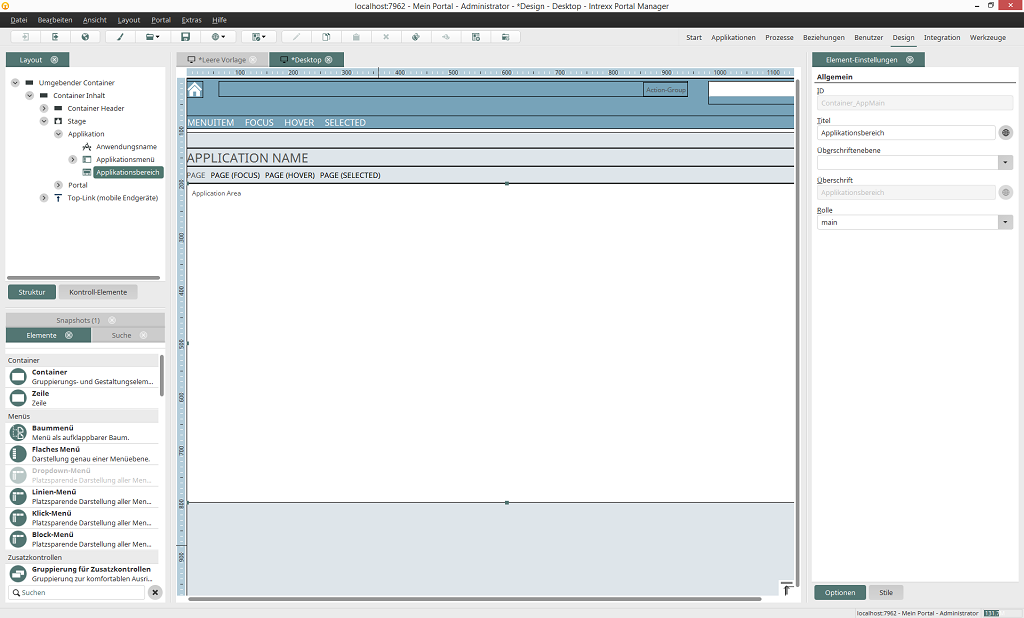
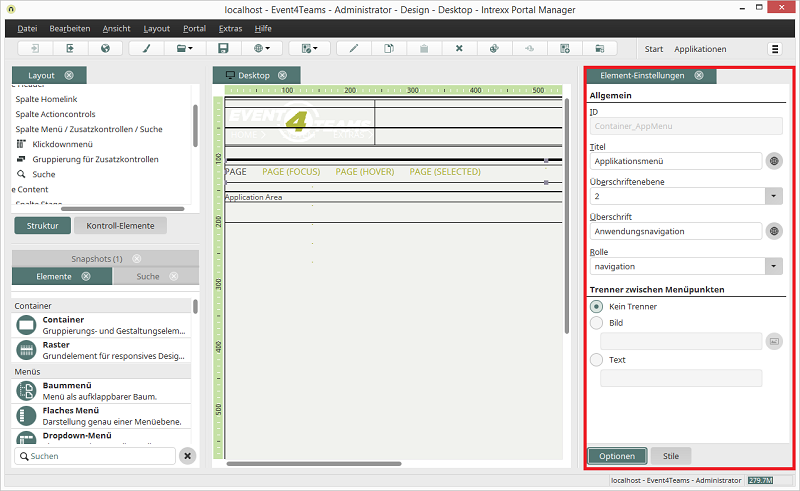
Die Bereiche des Moduls Design
Layout-EigenschaftenLayout
Elemente
Snapshots
Suche
Arbeitsfläche
Element-Einstellungen

Wenn Sie mehrere Layouts geöffnet haben, können Sie über den Reiter am Kopf der Arbeitsfläche zwischen den Layouts wechseln. Die Größe der einzelnen Bereiche kann durch Ziehen mit der Maus geändert werden. Positionieren Sie dazu die Maus auf dem Rand eines Bereichs, bis das Mauszeigersymbol als Doppelpfeil angezeigt wird. Reicht der Platz für die Anzeige von Elementen in einem Bereich nicht aus, werden automatisch vertikale bzw. horizontale Scrollbalken eingeblendet.
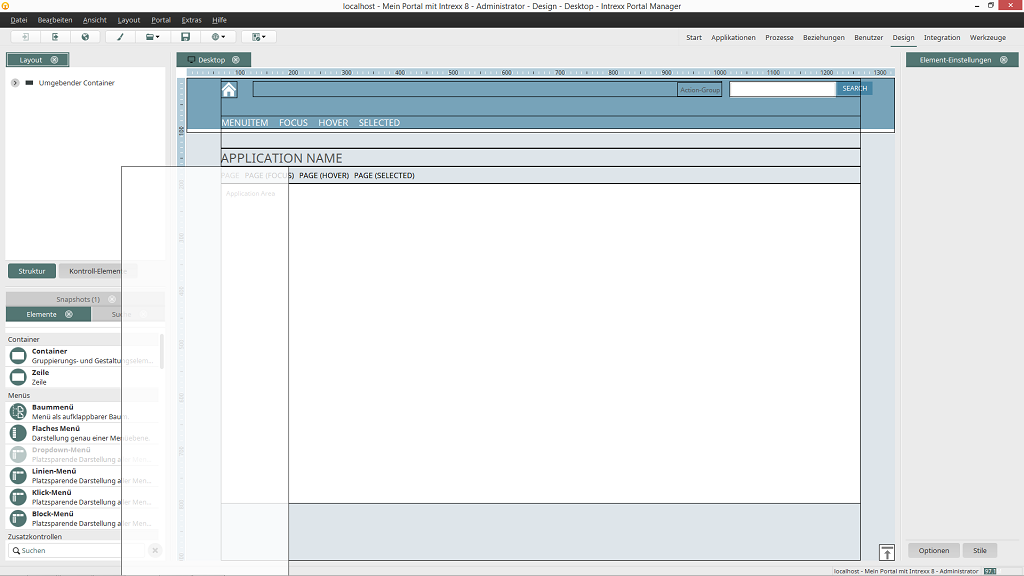
Jeder Reiter im Modul kann über das

Für die Dauer des Verschiebens wird der Bereich als Vorschau für die zukünftige Position grau eingefärbt und in dem Moment verankert, in dem Sie die Maustaste loslassen. Auch verankerte Bereiche können auf diese Weise an andere Positionen verschoben werden.
Layout-Eigenschaften

Der Eigenschaftendialog des Layouts kann mit Doppelklick auf den Reiter oberhalb der Arbeitsfläche geöffnet werden.
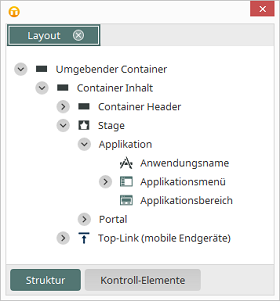
Layout

Im Bereich Layout wird die Struktur Ihres Layouts abgebildet. Hier können Sie sich über die Hierarchien der verschiedenen Elemente informieren.
Struktur
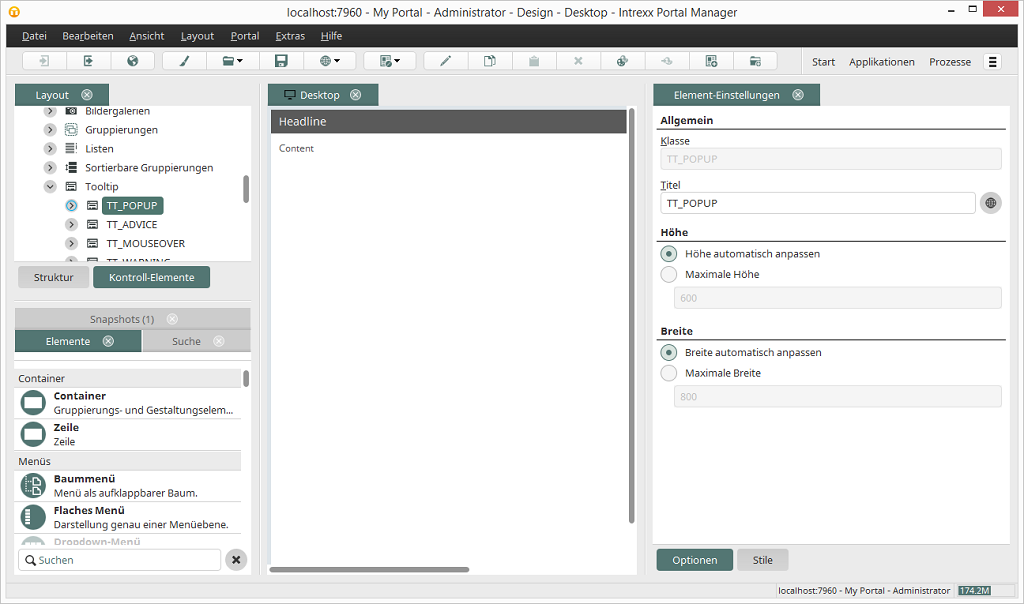
Wenn Sie ein Element in der Struktur selektieren, wird es auf der Arbeitsfläche markiert. Seine Einstellungen werden im Bereich Element-Einstellungen angezeigt und können dort geändert werden. Layout-Elemente können per Drag & Drop im Layout-Baum verschoben werden, wenn Ihre Anordnung verändert werden soll. Wenn Sie hier ein Element anklicken, wird es auch auf der Arbeitsfläche markiert.Kontroll-Elemente

Ein Klick auf Kontroll-Elemente wechselt in eine Ansicht, in der Sie die Einstellungen der Allgemeinen HTML-Eigenschaften (z.B. body, table oder div), Erweiterten Eigenschaften (z.B. Login, Warnungen, Fehlermeldungen) und Kontrollen (z.B. Eingabefelder, Schaltflächen) im Bereich Elemente-Einstellungen laden und dort bearbeiten können. Die Kontroll-Elemente, die Sie hier finden, können im Modul Applikationen den Applikationselementen zugeordnet werden. Die Kontroll-Elemente sind im Modul Design nach Typen geordnet, wie z.B. Eingabeelemente oder Schaltflächen. Bei Tooltips kann die maximale Höhe und Breite in den Element-Einstellungen geregelt werden, wenn Sie dieses Kontroll-Element im Bereich Layout selektieren.

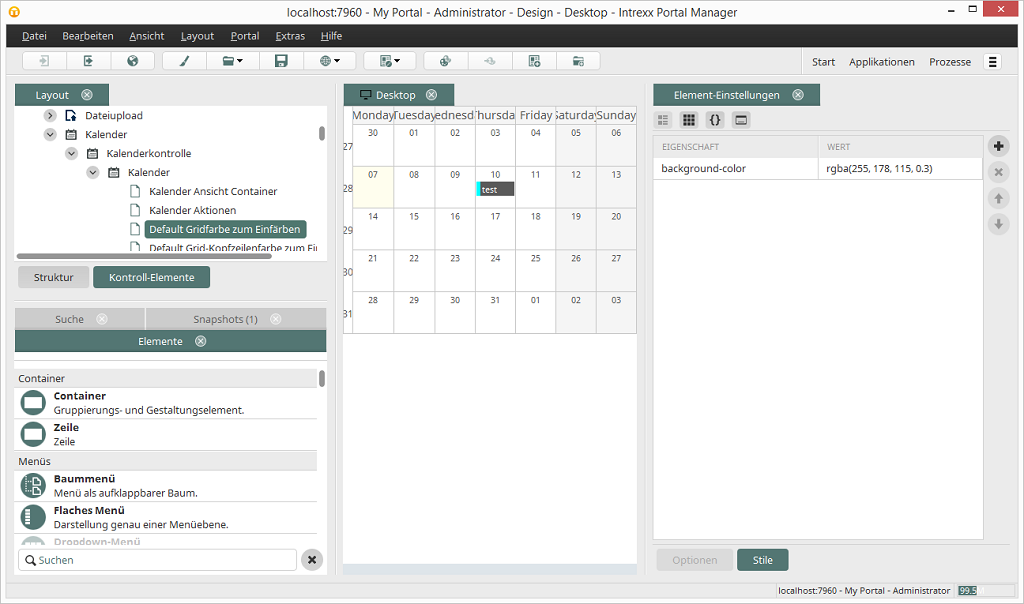
Beim Kontroll-Element Kalender werden die entsprechenden Stileigenschaften in den Element-Eigenschaften dargestellt, sobald Sie einen bestimmten Bereich (z.B. eine Kalenderzelle oder einen Termintitel) in der Vorschau selektieren.

Elemente
Unterhalb des Bereichs Layout finden Sie den Bereich Elemente. Die Elemente, mit denen ein Layout aufgebaut wird, können hier ausgewählt und per Drag & Drop auf die Arbeitsfläche gezogen werden.
Die Darstellung der Elemente in den Werkzeugkästen kann über das Kontextmenü geändert werden.
- Symbole anzeigen zeigt die Symbole der Elemente an
- Symbole und Titel anzeigen zeigt Symbole und Titel an
- Symbole und Beschreibungen anzeigen zeigt Symbole und Kurzbeschreibungen an
Snapshots

Mit Snapshots wird das aktuelle Layout zu bestimmten Zeitpunkten "abgelichtet". Klicken Sie auf einen der Snapshots in der Liste, um den Zustand zu diesem Zeitpunkt wieder herzustellen.
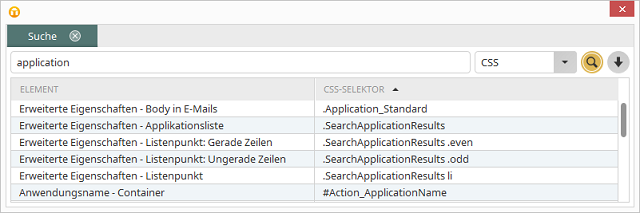
Suche

Hier können Sie nach dem Titel eines Elementes, einem CSS-Selektor oder mit der Auswahl CSS nach Eigenschaften im CSS suchen. Alle Elemente, auf die der eingetragene Suchbegriff zutrifft, werden nach einem Klick auf Suche aufgelistet. Ein Doppelklick auf einen Treffer markiert das gesuchte Element in der Arbeitsfläche.
Arbeitsfläche
Auf der Arbeitsfläche, die Sie im mittleren Bereich sehen, ordnen Sie die einzelnen Elemente Ihres Layouts an.Element-Einstellungen

Im unteren Bereich der Element-Einstellungen gibt es die beiden Schaltflächen Optionen und Stile, mit denen Sie zwischen den Bearbeitungsmodi der Einstellungen wechseln können. In den Optionen werden die Element-Einstellungen geändert, die eher funktional sind. In Stile werden die Stileigenschaften editiert. Die Beschreibung für die Element-Einstellungen in den Optionen finden Sie hier. Alle Informationen zu den Element-Einstellungen in den Stilen finden Sie hier.