Eigenschaften Schaltfläche - Reiter Aktionen - Sprungziel und Zielseitenoptionen
Modul Applikationen Schaltfläche Eigenschaften / Reiter AktionenSprungziel

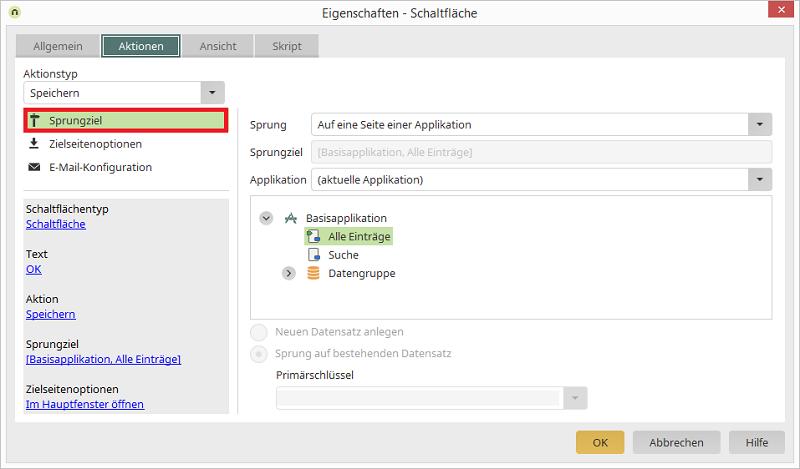
Im Sprungziel wird festgelegt, ob und welche Seite geladen wird, wenn ein Anwender auf die Schaltfläche klickt.
Sprung
In dieser Auswahlliste im rechten Bereich des Dialogs kann bei den Aktionstypen Speichern und Löschen ausgewählt werden, dass ein Sprung auf eine Seite einer Applikation ausgeführt werden soll. Ist der Aktionstyp Keine Aktion ausgewählt, gibt es die folgenden Möglichkeiten:-
Kein Sprung
Diese Einstellung kann z.B. benutzt werden, wenn eine Schaltfläche JavaScript, aber sonst keine weitere Aktion ausführen und keine Seite laden soll. -
Zurück
Springt auf die zuvor geladene Seite. -
Auf eine Seite einer Applikation
Lädt die entsprechende Seite. -
Zu einer URL
Springt auf die URL, die Sie bei dieser Auswahl direkt in das Feld Sprungziel eintragen können. -
Auf die Startseite des Portals
Lädt die Startseite des Portals. -
Zur Seite des Plugins
Wird das Sprungziel von einem Kalender-Element aus eingestellt, so kann hier die Seite geladen werden, bei der das Kalender-Plugin definiert ist.
Sprungziel
Die Seite, die geladen werden soll, wird automatisch hier in diesem Feld eingetragen, wenn sie in der darunter abgebildeten Applikationsstruktur ausgewählt wird.Applikation
Wählen Sie hier die Applikation aus, die die Zielseite enthält.Neuen Datensatz anlegen
Diese Einstellung kann bei Schaltflächen, die Sprünge auf Eingabeseiten ausführen, aktiviert werden. Die Eingabeseite wird dann leer und ohne Daten für die Anlage eines neuen Datensatzes geladen.Sprung auf bestehenden Datensatz
Ebenso kann mit der Option Sprung auf bestehenden Datensatz ein bestehender Datensatz geladen werden.Primärschlüssel
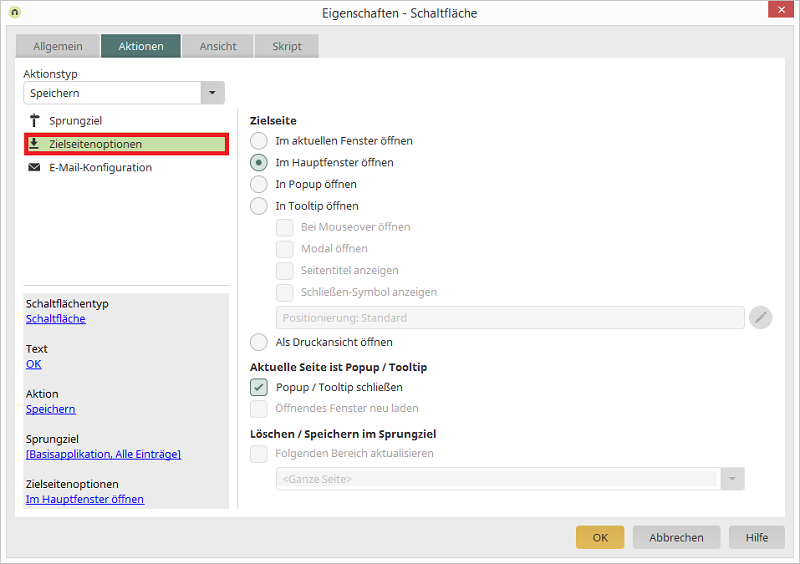
Hier kann ein Datenfeld der aktuellen Datengruppe angegeben werden, dessen Wert mit dem Primärschlüssel der Zieldatengruppe verglichen wird. Stimmen die Werte überein, wird der entsprechende Satz der Zieldatengruppe in der Zielseite geladen.Zielseitenoptionen

Im aktuellen Fenster öffnen
Lädt die Zielseite im aktuell geöffneten Fenster.Im Hauptfenster öffnen
Lädt die Zielseite im Hauptfenster.In Popup öffnen
Lädt die Zielseite im Popup.In Tooltip öffnen
lädt die Zielseite im Tooltip. Folgende Einstellungen können hier zusätzlich gesetzt werden:- Bei Mouseover öffnen
Lädt die Zielseite bei Mauskontakt im Tooltip. - Modal öffnen
Der Tooltip kann nicht mehr über den Link Popup / Tooltip schließen oder das Schließensymbol in der oberen rechten Ecke verlassen werden. Ein modal geöffneter Tooltip kann nur über Schaltflächen, die Sie entsprechend konfiguriert haben, verlassen und geschlossen werden.

Ein Tooltip kann nur modal geöffnet werden, wenn es nicht bei Mauskontakt oder in relativer Positionierung zu einem anderen Element geöffnet wird. In diesem Fall ist die Einstellung Modal öffnen nicht aktiv. Neben dem Kontrollkästchen wird dann eine kleine Hilfe-Schaltfläche angezeigt, der per Tooltip oder Klick darauf erläutert, weshalb der Tooltip aktuell nicht modal geöffnet werden kann. - Seitentitel anzeigen
Der Titel der Seite wird im Browser in der Titelleiste des Tooltips angezeigt. - Schließen-Symbol anzeigen
In der rechten oberen Ecke des Tooltips wird eine Schaltfläche eingeblendet, über das das Tooltip geschlossen werden kann.  Positionierung des Tooltips konfigurieren
Positionierung des Tooltips konfigurieren
Mit Klick auf diese Schaltfläche wird ein Dialog geöffnet, in dem Sie die Position des Tooltips auf der Seite einstellen können.
Als Druckansicht öffnen
Mit dieser Einstellung wird die Zielseite in Druckansicht dargestellt. Dazu muss die Zielseite im Popupfenster geladen werden. Die Einstellung Druckansichtzeigt bei Seiten im Hauptfenster keine Wirkung. In der Druckansicht einer Seite werden alle Schaltflächen ausgeblendet. Am Fuß der Seite wird automatisch die Schaltfläche Drucken angezeigt, die den Systemdialog für die Druckerauswahl öffnet.| Für den Druck von Schattierungen und Rahmen aktivieren Sie bitte im Browser in Internetoptionen / Erweitert die Option Hintergrundfarben und Bilder drucken. Der Ausdruck von Kopf- und Fußzeile lässt sich über das Browsermenü Datei / Seite einrichten unterdrücken. |