Editoren
Stylesheet-EditorJavaScript-Editor
Groovy-Skripteditor
Velocity-Editor
Formel-Editor
XML-Editor
Filter-Editor
Reiter Bibliotheken
Reiter Applikationsstruktur
Menü Bearbeiten
Menü Ansicht
Statuszeile
| Manche der hier beschriebenen Editoren erreichen Sie nur im Expert-Modus. Wie Sie diesen Modus einschalten können, erfahren Sie hier. |
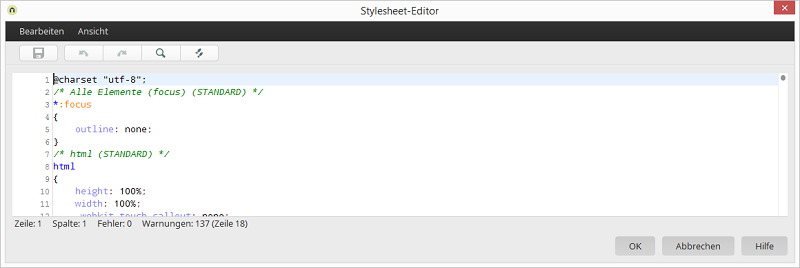
Stylesheet-Editor

Im Modul Design finden Sie den Stylesheet-Editor im Hauptmenü Bearbeiten / Stylesheet bearbeiten. Hier kann das dem Layout zugrunde liegende CSS geändert werden. Die Änderungen werden mit Klick auf OK übernommen und mit Veröffentlichung des Layouts wirksam.
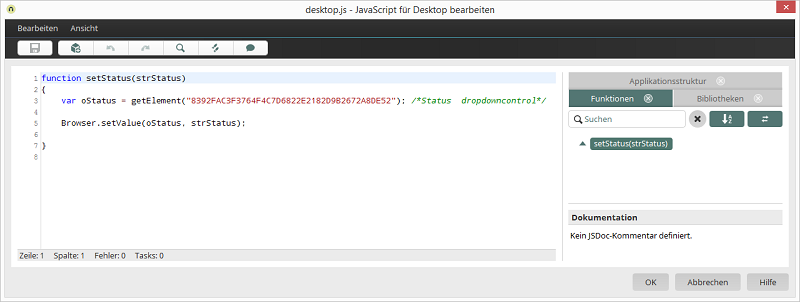
JavaScript-Editor

Mit dem JavaScript-Editor können Sie den Funktionsumfang von Applikationen erweitern. Der Editor kann im Modul Applikationen mit der Taste F12 von der Arbeitsfläche aus geöffnet werden. F11 maximiert das Editor-Fenster. Über das Menü Bearbeiten / Einfügen wird eine Liste aller Eingabe- und Ansichtselemente, die sich auf der aktuellen Seite befinden, eingeblendet. Wählen Sie das Element aus, das im Skript verwendet werden soll. Folgender Programmcode wird dann automatisch im Skripteditor eingefügt:
getElement("GUID des Elements")var NameDesElements = getElement("GUID des Elements");Mit Klick auf diese Schaltfläche wird das Suchfeld wieder geleert.
Ändert die alphabetisch sortierte Reihenfolge der Funktionsnamen aufsteigend bzw. absteigend.
 Verbinden mit Editor
Verbinden mit Editor Der Cursor wird am Anfang der ausgewählten Funktion positioniert.
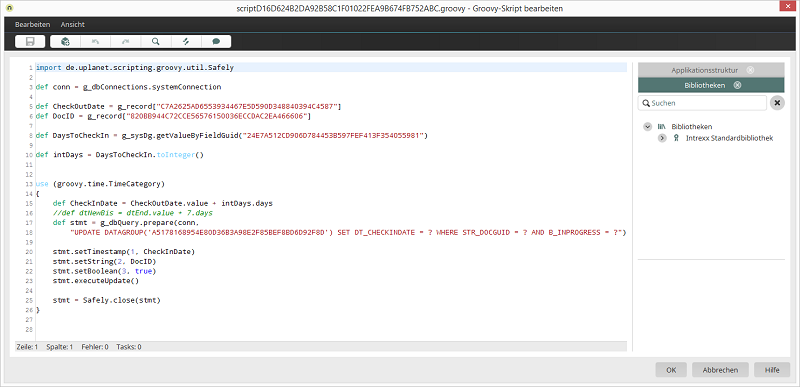
Groovy-Skripteditor

Den Groovy-Skripteditor finden Sie im Modul Integration beim Datentransfer, wenn als Datenquelle oder Ziel Groovy-Skript gewählt wird. Außerdem ist er auch in den Modulen Prozesse und Applikationen erreichbar. Im Modul Prozesse kann der Editor mit der Taste F12 von der Arbeitsfläche aus geöffnet werden. F11 maximiert das Editor-Fenster. Im Applikationen ist der Editor über die Applikationseigenschaften über den Reiter Handler erreichbar.
Velocity-Editor

Der Velocity-Editor ist in den Modulen Prozesse und Applikationen erreichbar. Wenn Sie im Modul Prozesse eine E-Mail-Aktion definieren, können Sie hier Meldungen aus dem Kontext verfassen.
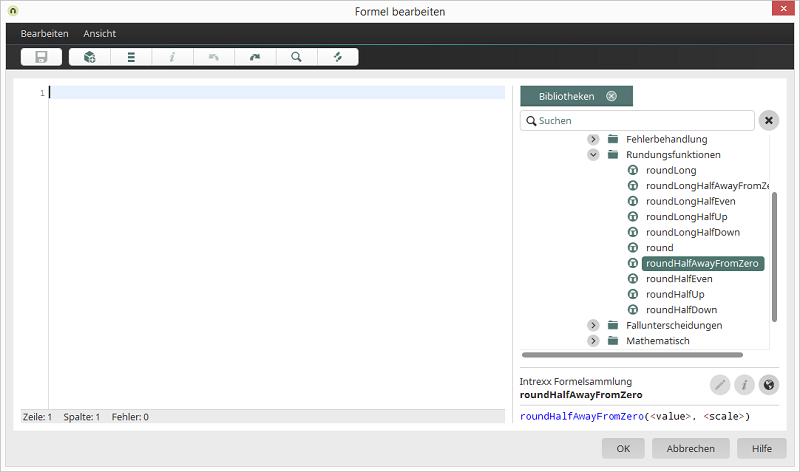
Formel-Editor

Diesen Editor erreichen Sie über die Berechnungskontrolle im Modul Applikationen. Auf dem Reiter Bibliotheken stehen hier Formelausdrücke zur Auswahl. Der gewählte Formelausdruck wird im Skript entweder an der aktuellen Cursorposition eingefügt oder ersetzt den aktuell selektierten Textabschnitt. Manche Formeln enthalten Platzhalter für Parameter in der Form ${parameter}. Klickt man im Skript mit der Maus auf einen solchen Platzhalter, wird dieser selektiert und kann entweder manuell oder durch einen Wert oder einen weiteren Formelausdruck ersetzt werden. Über das Kontextmenü oder das Menü Bearbeiten / Wert einfügen kann ein Wert aus der Applikation eingefügt werden, z.B. die GUID einer Kontrolle oder eines Datenfeldes. Ist eine GUID oder der Name einer Kontrolle im Skript selektiert, können mit der Taste F2 weitere Informationen zu dem Objekt in einem Tooltip abgerufen werden, soweit die GUID bzw. der Name der Kontrolle bekannt ist. Mit der Tastenkombination Strg + Leertaste können Formeln in einem Tooltip ausgewählt werden. Wenn z.B. der Begriff sum im Editor eingeben ist und die o.g. Tastenkombination angewendet wird, werden Formeln, die mit sum beginnen, vorgeschlagen. Wird ein Parameter-Schlüsselwort in einer Formel selektiert, so wird das Kontextmenü auf den jeweiligen Parameter-Typ gefiltert. Weitere Informationen finden Sie hier.
XML-Editor
Alle Informationen zu diesem Editor finden Sie hier.Filter-Editor
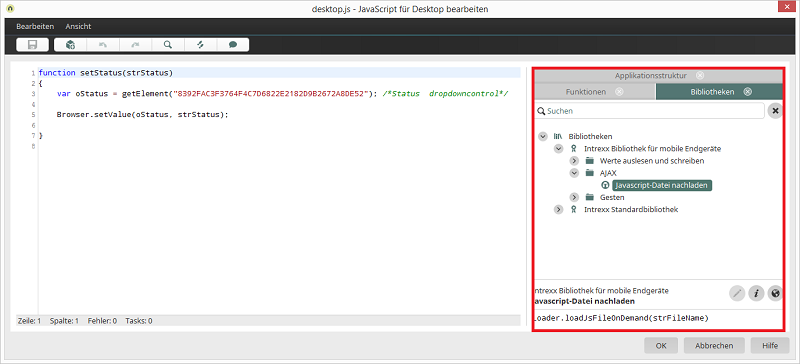
Alle Informationen zu diesem Editor finden Sie hier.Reiter Bibliotheken

Auf diesem Reiter werden Bibliotheken aufgelistet. Die Intrexx Standardbibliothek enthält eine Sammlung von nützlichen Funktionen, die Sie ganz einfach in das Skript, das Sie im Editor verfassen, übernehmen können. Alle Änderungen, die Sie hier vornehmen, werden nach Veröffentlichung der Applikation wirksam. Im oberen Bereich kann nach Bibliotheken gesucht werden.
Mit Klick auf diese Schaltfläche wird das Suchfeld wieder geleert.
Neben der Intrexx Standardbibliothek können Sie über das Kontextmenü Neu weitere, eigene Bibliotheken anlegen. Die Datei wird dabei auf dem Client gespeichert. Der Speicherort hängt davon ab, wo die Intrexx-Installation des genutzten Portal Managers installiert ist. In der Regel finden Sie die Dateien in den folgenden Verzeichnissen:
- <intrexx>/client/cfg/templates/ECMAScript/custom/<filename>.xml
- <intrexx>/client/cfg/templates/formula/custom/<filename>.xml
- <intrexx>/client/cfg/templates/groovy/custom/<filename>.xml
- <intrexx>/client/cfg/templates/velocity/custom/<filename>.xml
- C:\ProgramData\intrexxclient80000\cfg\templates\ECMAScript\custom\<filename>.xml
- C:\ProgramData\intrexxclient80000\cfg\templates\formula\custom\<filename>.xml
- C:\ProgramData\intrexxclient80000\cfg\templates\groovy\custom\<filename>.xml
- C:\ProgramData\intrexxclient80000\cfg\templates\velocity\custom\<filename>.xml
- C:\ProgramData\intrexxclient80000_<instance>\cfg\templates\ECMAScript\custom\<filename>.xml
- C:\ProgramData\intrexxclient80000_<instance>\cfg\templates\formula\custom\<filename>.xml
- C:\ProgramData\intrexxclient80000_<instance>\cfg\templates\groovy\custom\<filename>.xml
- C:\ProgramData\intrexxclient80000_<instance>\cfg\templates\velocity\custom\<filename>.xml
Kontextmenü
-
Neu - Bibliothek einfügen
Legt eine neue Bibliothek an. -
Neu - Kategorie einfügen
Hier können Kategorien für die Gliederung Ihrer eigenen Bibliothek angelegt werden. -
Neu - Template einfügen
Die Funktionen, die Sie in Ihrer Bibliothek aufnehmen, können hier geschrieben und als Templates (Vorlagen) gespeichert werden. -
Bearbeiten
Öffnet den Eigenschaftendialog von benutzerdefinierten Bibliotheken, Kategorien oder Templates. -
Kopieren / Einfügen / Löschen
Benutzerdefinierte Bibliotheken, Kategorien oder Templates werden kopiert, eingefügt oder gelöscht. -
Beschreibung anzeigen
Zeigt die Beschreibung von benutzerdefinierten Bibliotheken, Kategorien oder Templates an. -
Link öffnen
Öffnet die Zielseite, die als Link bei benutzerdefinierten Bibliotheken, Kategorien oder Templates eingetragen wurde. -
Nach Namen sortieren
Sortiert benutzerdefinierte Bibliotheken, Kategorien oder Templates nach dem Namen. -
Alles ausklappen / Alles einklappen
Blendet untergeordnete Ebenen ein bzw. aus. -
Bibliothek exportieren / importieren
Exportiert die Bibliothek im XML-Format / Importiert eine zuvor exportierte Bibliothek. -
In das Skript einfügen
Fügt die ausgewählte Funktion an der Cursorposition im Skript ein.
Öffnet die Webseite im Browser, die als Link hinterlegt ist.
Öffnet den Eigenschaftendialog.
Zeigt die Beschreibung an.
| Das Erstellen, Bearbeiten, Löschen und Importieren von benutzerdefinierten Bibliotheken ist deaktiviert, wenn der aktuelle Benutzer keine Schreibrechte am jeweiligen Ordner besitzt. Falls erforderlich, müssen diese Schreibrechte manuell durch den Administrator gesetzt werden. |
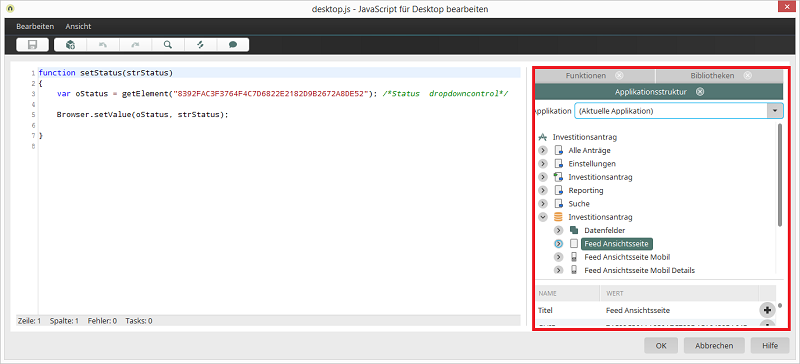
Reiter Applikationsstruktur

Auf diesem Reiter wird die Applikationsstruktur abgebildet. Wird ein Element in der Baumstruktur markiert, so werden im unteren Bereich Eigenschaften wie z.B. GUID oder Name des Elements angezeigt. Mit Klick auf
Menü Bearbeiten
Zwischenspeichern
Mit diesem Menü wird das Skript lokal gespeichert. Wird der Editor mit Klick auf Abbrechen geschlossen, so werden alle bereits zwischengespeicherten Änderungen übernommen.Einfügen
Mit dem Menü Bearbeiten / Einfügen wird eine Liste aller Elemente, die sich auf der aktuellen Seite befinden, geöffnet. Wählen Sie das Element aus, das im Skript verwendet werden soll.Rückgängig
Macht den letzten Bearbeitungsschritt im Skript rückgängig.Wiederholen
Wiederholt den letzten Bearbeitungsschritt.Suchen
Öffnet einen Dialog, in dem Begriffe im Skript gesucht und ersetzt werden können.Zeile löschen
Löscht die Zeile im Skript, in der sich der Cursor aktuell befindet.Gehe zu Zeile
Öffnet einen Dialog, in dem eine Zeilennummer eingetragen werden kann, die im Editor ausgewählt werden soll.Block ein- / auskommentieren
Fügt // im Skript ein, um eine Zeile in einen Kommentar umzuwandeln.In Bibliothek suchen
Springt zum Suchfeld auf dem Reiter Bibliotheken.Funktion suchen
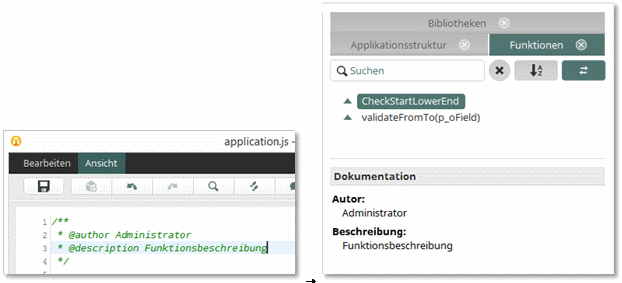
Springt zum Suchfeld auf dem Reiter Funktionen.JSDoc
Öffnet im JavaScript-Editor eine Liste mit JSDoc-Tags an der Cursorposition. JSDoc dient der Dokumentation von Funktionen. Folgende JSDoc-Tags werden unterstützt:- @author
- @deprecated
- @description
- @example
- @param
- @private
- @public
- @returns
- @throws
- @version

Syntaxprüfung
Die Syntaxprüfung weist Sie auf unvollständige Klammerpaare und andere nicht plausible Stellen im Skript hin.Leerzeichen / Tabs am Zeilenende beim Beenden löschen
Löscht beim Beenden des Editors überflüssige Leerzeichen und Tabs am Ende von Skriptzeilen.Menü Ansicht
Funktionen einblenden
Blendet den Reiter Funktionen ein bzw. aus.Bibliotheken einblenden
Blendet den Reiter Bibliotheken ein bzw. aus.Applikationsstruktur einblenden
Blendet den Reiter Applikationsstrukturein bzw. aus.Standardansicht wiederherstellen
Stellt die ursprüngliche Ansicht des Editors nach einem Neustart des Portal Managers wieder her.Vollbild
Maximiert den Editor.Marker setzen
Beim Öffnen einer Applikation oder eines Prozesses wird JavaScript und Groovy nach Kommentaren, die die Zeichenfolge //FIXME oder //TODO enthalten, durchsucht. Die Ausdrücke FIXME oder TODO müssen dabei direkt nach dem Kommentarzeichen folgen. Treffer für //FIXME-Kommentare im Skript werden im Bereich Probleme unterhalb der Arbeitsfläche mit diesem Symbol