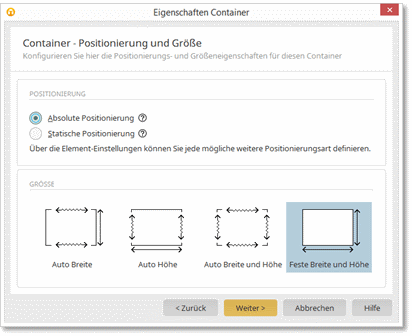
Positionierung und Größe
Bei den meisten Elementen können Sie im folgenden Dialog Einfluss auf die Positionierung und Größe nehmen.
Mit der Einstellung Absolute Positionierung haben Elemente keinen Einfluss auf nachfolgende oder benachbarte Elemente. Absolut positionierte Elemente können andere Elemente überlappen. Die Positionierung richtet sich dabei nach dem nächsten Vorfahren-Element, das keine statische Positionierung hat.
| In allen Layouts, die Sie im Modul Design bearbeiten, gibt es den umgebenden Container. Der umgebende Container kann nicht gelöscht werden. Seine Eigenschaften können wie bei allen anderen Designelementen in den Element-Einstellungen geändert werden. Bei einem leeren Layout hat der umgebende Container die Einstellung Absolute Positionierung. D.h. jedes weitere Element, das Sie auf der Arbeitsfläche mit einer absoluten Positionierung anlegen, richtet sich in seiner Positionierung nach dem umgebenden Container. |
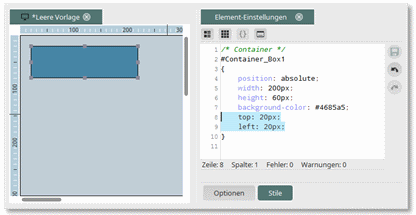
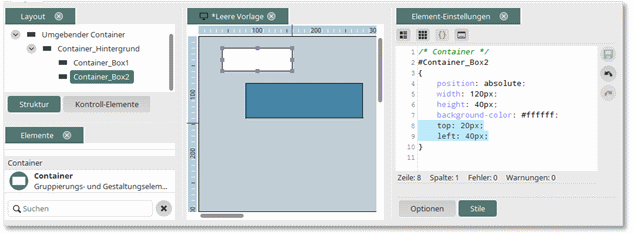
Wenn Sie z.B. einen Container auf die Arbeitsfläche ziehen, wird seine Position im CSS in dem Abstand in Pixeln angegeben, die er oben links vom umgebenden Container hat. In diesem Beispiel ist der umgebende Container hellblau, der neu angelegte Container dunkelblau eingefärbt.

Hier beträgt der Abstand zur oberen und linken Seite des umgebenden Containers 20 Pixel.

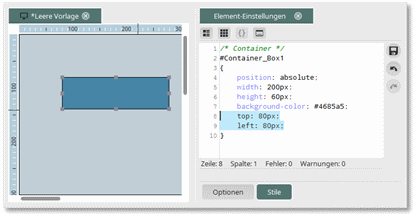
Hier beträgt der Abstand zur oberen und linken Seite des umgebenden Containers 80 Pixel. Ein Element, das Sie innerhalb von diesem zweiten, absolut positionierten Container anordnen, wird seinen Abstand von den Seiten des zweiten Containers aus angeben.

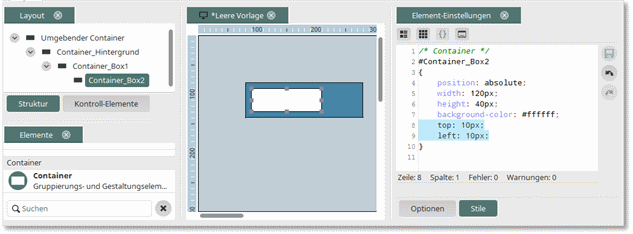
Hier beträgt der Abstand des weißen Containers zum umgebenden dunkelblauen Container links und oben jeweils 10 Pixel. Wenn Sie das weiße Element aus dem dunkelblauen Container heraus bewegen, wird seine Position wieder in Bezug auf den umgebenden Container berechnet - hier ein Abstand vom linken Rand von 20 Pixel und vom oberen Rand von 40 Pixel.

Die absolute Positionierung sollte eingesetzt werden, wenn ein Element unabhängig von seiner Umgebung sein soll. Mit der Einstellung Statische Positionierung wird nach dem Element ein Zeilenumbruch im HTML eingetragen. Die Position eines Elements wird durch die Reihenfolge im Dokument bestimmt. Bei automatischen Größeneinstellungen richtet sich das Element nach der Positionierungsart. Bei absoluter Positionierung werden die Höhe, Breite oder Höhe und Breite automatisch an den zwischen absolut positionierten Nachbarn zur Verfügung stehenden Platz angepasst. Die Anpassung wird über die Werte right und left bzw. top und bottom geregelt. Bei statischer Positionierung sorgt eine automatische Breite dafür, dass das Element die Breite seines umgebenden Containers einnimmt. Eine automatische Höhe richtet sich in diesem Fall nach dem Inhalt des Elements. Mit der Einstellung Feste Breite und Höhe wird die Abmessung, die das Element auf der Arbeitsfläche hat, beibehalten.