Designvorgaben für Elemente
Modul Applikationen
Menü
Bearbeiten / Layout bearbeiten
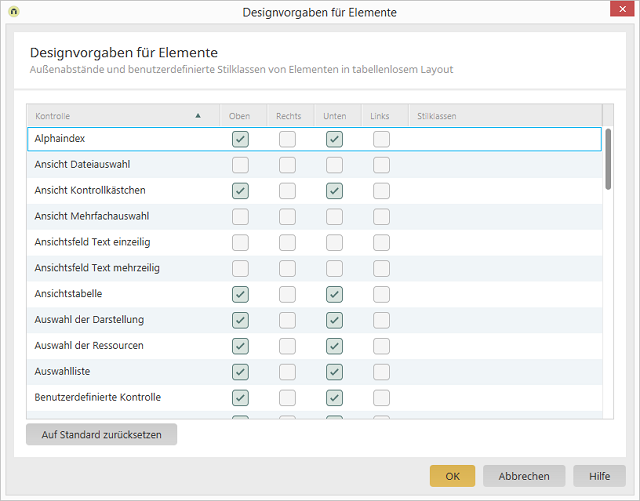
Kontrolle
In dieser Spalte werden alle Elemente aufgelistet, bei denen Außenabstände
und Stilklassen innerhalb eines div-Containers definiert werden können.
Oben / Rechts / Unten / Links
Klicken Sie hier jeweils in das Kontrollkästchen, wenn ein Außenabstand an der
entsprechenden Seite eines Elements eingerichtet werden soll. Wird ein Außenabstand
hier im Dialog gesetzt, so werden dem jeweiligen Element initial jeweils folgende
Stilklassen zugeordnet:
- oben
ix-margin-top
- rechts
ix-margin-right
- unten
ix-margin-bottom
- links
ix-margin-left
Die Angabe der Abstandgröße ist in den Stilklassen eingetragen und kann im Modul
Design layoutspezifisch bearbeitet werden. Beim Anlegen
eines Elements in einem div-Container, beim Verschieben oder Kopieren in einen
div-Container oder beim Gruppieren werden die oben genannten Stilklassen verwendet.
Beim Verschieben eines Elements mit diesen Stilklassen in einen Container, der
kein div-Container ist, oder dem Aufheben einer Gruppierung werden die Stilklassen
beibehalten.
Stilklassen
Hier können dem jeweiligen Element zusätzliche Stilklassen zugewiesen werden, die
beim Anlegen des Elements innerhalb eines div-Containers der Kontrolle automatisch
hinzugefügt werden.
 |
Bitte achten Sie beim Eintragen der Stilklassen auf die korrekte Schreibweise.
Die Groß-/Kleinschreibung ist dabei ebenfalls zu beachten. Werden mehrere
Stilklassen angegeben, so müssen diese mit Leerzeichen getrennt werden
(z.B. MyFirstClass MySecondClass). Die
angegebenen Stilklassen müssen im Portal-Layout vorhanden sein, um
angewendet werden zu können.
|
Auf Standard zurücksetzen
Ein Klick auf diese Schaltfläche setzt alle Einstellungen auf den Standard zurück.