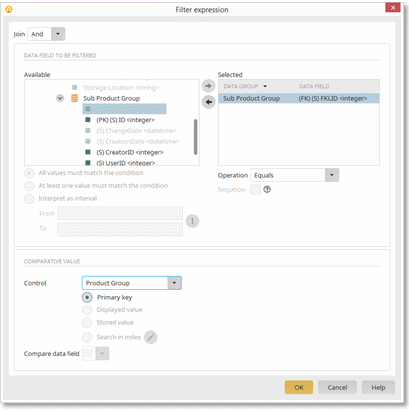
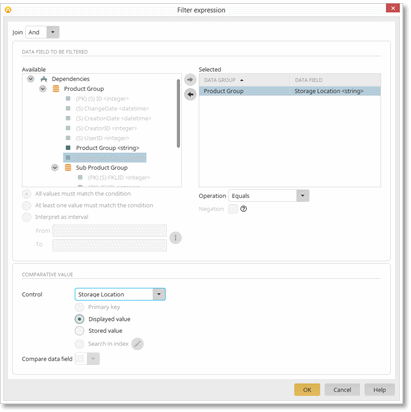
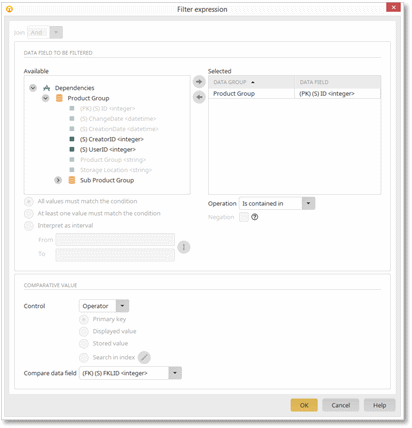
For example, if you are filtering tasks, a starting date of December 1 and an ending date of December 5 is entered, the setting Interpret as Interval will return all tasks that started before the first of December and were completed within the defined time frame, as well as all tasks that were begun in the defined time frame and finished after the fifth of December.