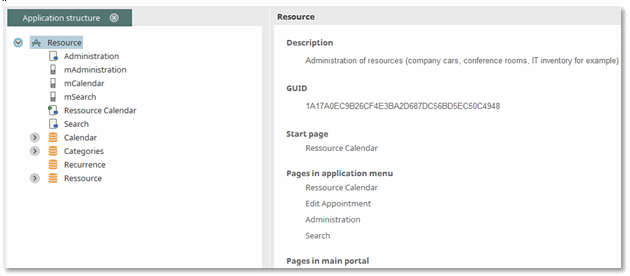
 Application Node
Application Node


 Application Node
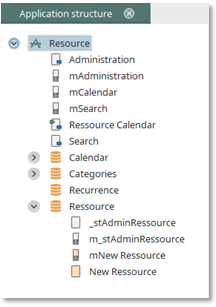
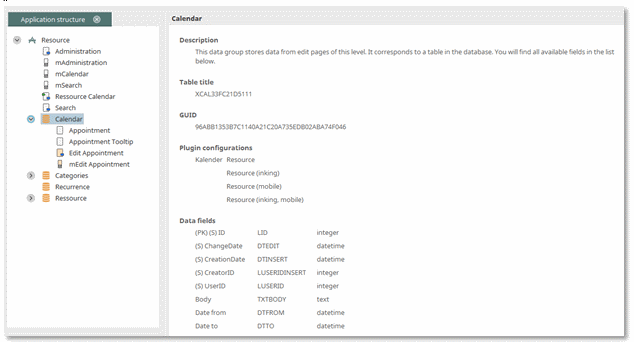
Application Node Data Groups
Data Groups System Data Groups
System Data Groups Foreign Data Groups
Foreign Data Groups Data Fields
Data Fields View Pages
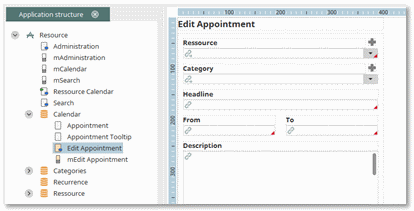
View Pages Edit Pages
Edit Pages Pages in the Application Menu
Pages in the Application Menu Start Page
Start Page Portal Pages
Portal Pages Keyhole Pages
Keyhole Pages Office Integration
Office Integration








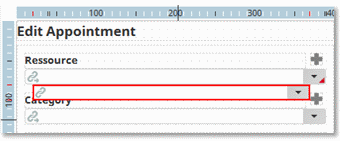
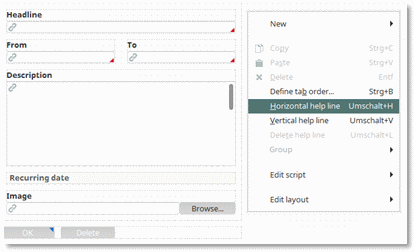
 symbol. Edit elements for which an
entry is required (mandatory field) will be designated on the workspace
with a red
symbol. Edit elements for which an
entry is required (mandatory field) will be designated on the workspace
with a red  symbol.
symbol.








 symbol on the workspace.
symbol on the workspace.
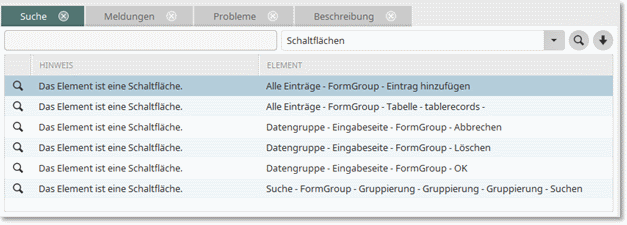
| If entering a description is not possible, such as when multiple elements are currently selected, this symbol will appear in the comments field. |