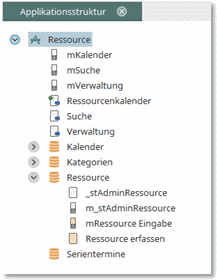
 Applikationsknoten
Applikationsknoten


 Applikationsknoten
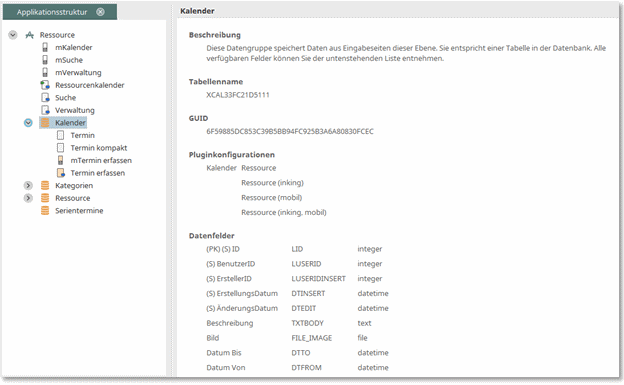
Applikationsknoten Datengruppen
Datengruppen Datengruppe System
Datengruppe System Fremdatengruppen
Fremdatengruppen Datenfelder
Datenfelder Ansichtsseiten
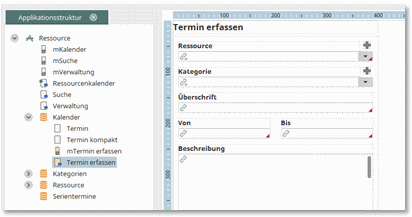
Ansichtsseiten Eingabeseiten
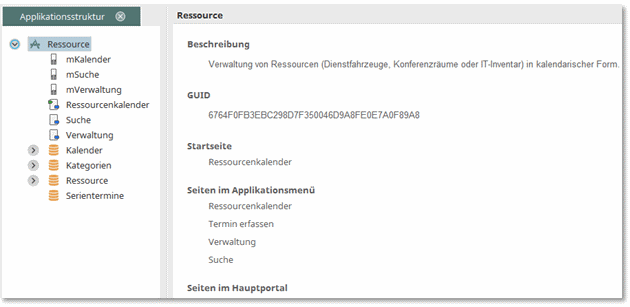
Eingabeseiten Seiten im Applikationsmenü
Seiten im Applikationsmenü Startseiten
Startseiten Portalseiten
Portalseiten Keyhole Seite
Keyhole Seite Office-Integration
Office-Integration








 Symbol gekennzeichnet.
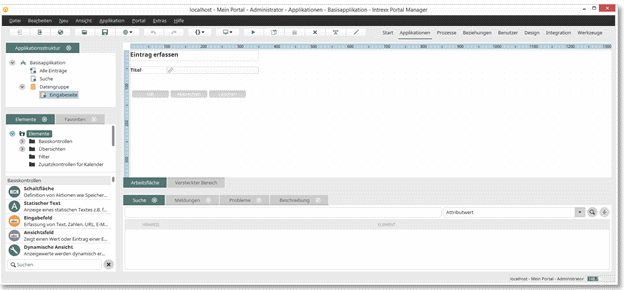
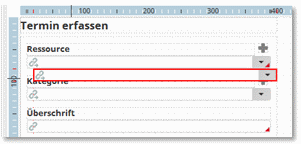
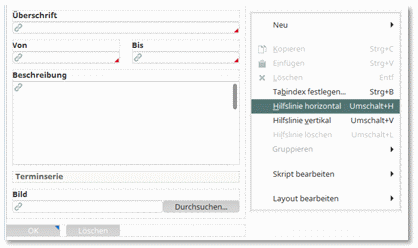
Eingabeelemente, bei denen eine Eingabe erforderlich ist (Pflichtfeld),
werden auf der Arbeitsfläche mit einem roten
Symbol gekennzeichnet.
Eingabeelemente, bei denen eine Eingabe erforderlich ist (Pflichtfeld),
werden auf der Arbeitsfläche mit einem roten  Symbol gekennzeichnet.
Symbol gekennzeichnet.








 Symbol gekennzeichnet.
Symbol gekennzeichnet.
 |
Wenn die Eingabe einer Beschreibung nicht möglich ist, z.B. wenn aktuell mehrere Elemente markiert sind, finden Sie dieses Symbol im Kommentarfeld. |